Plots Pane Options Menu Spyder

Tkinter
After installing spyder-kernels on the host environment, you can start one with python -m spyderkernels.console, and then enter the kernel's 4-digit ID (and SSH connection details, if a remote machine) in the Spyder Connect to an existing kernel dialog under the IPython Console pane context- or 'gear'-menu). Spyder Save Output To File. You can restore a pane using the View-Panes menu. There are a lot of options for configuring Spyder your way, but the first thing to remember is that you can resize these three frames by clicking and dragging. Feel free to experiment with setting the frames in Spyder up the way you like. You might close the 'help' window until you need it again.
Beyond just Spyder’s preferences, you can freely rearrange the panes in Spyder’s main window. To show or hide panes, go to Panes under the View menu, and select which ones you want to see. For example, let’s hide the Files pane and show the Profiler pane. You can also close a pane from its options menu, which will hide it from the main.
Hello Tkinter Label
We will start our tutorial with one of the easiest widgets of Tk (Tkinter), i.e. a label. A Label is a Tkinter Widget class, which is used to display text or an image. The label is a widgetthat the user just views but not interact with.
There is hardly any book or introduction into a programming language, which doesn't start withthe 'Hello World' example. We will draw on tradition but will slightly modify the output to 'Hello Tkinter' instead of 'Hello World'.
The following Python script uses Tkinter to create a window with the text 'Hello Tkinter'. You can use thePython interpretor to type this script line after line, or you can save it in a file, for example, 'hello.py':
Starting our example
If we save the script under the name hello.py, we can start it like this using the command shell:If you run the command under the Gnome and Linux, the window the window will look like this:Under Windows it appears in the Windows look and feel:
Explanation
The tkinter module, containing the Tk toolkit, has always to be imported. In our example, we imported tkinter by renaming it into tk, which is the preferred way to do it:To initialize tkinter, we have to create a Tk root widget, which is a window with a title bar and other decoration provided by the window manager. The root widget has to be created before any other widgetsand there can only be one root widget. The next line of code contains the Label widget. The first parameter of the Label call is the name of the parent window, in our case 'root'. So our Label widget is a child of the root widget.The keyword parameter 'text' specifies the text to be shown: The pack method tells Tk to fit the size of the window to the given text. The window won't appear until we enter the Tkinter event loop:Our script will remain in the event loop until we close the window.
Using Images in Labels
As we have already mentioned, labels can contain text and images. The following example containstwo labels, one with a text and the other one with an image.If you start this script, it will look like this using Ubuntu Linux with Gnome desktop:
The 'justify' parameter can be used to justify a text on the LEFT, RIGHT or CENTER. padx can be used to add additional horizontal padding around a text label. The default padding is 1 pixel. pady is similar for vertical padding.The previous example without justify (default is centre) and padx looks like this:
You want the text drawn on top of the image? No problem! We need just one label and use the image and the textoption at the same time. By default, if an image is given, it is drawn instead of the text. To get thetext as well, you have to use the compound option. If you set the compound option to CENTER the text will be drawn on top of the image:
We can have the image on the right side and the text left justified with a padding of 10 pixel on the left and right side by changing the Label command like this:
Spyder 4 Plots Pane Options Menu
If the compound option is set to BOTTOM, LEFT, RIGHT, or TOP, the image is drawn correspondingly to the bottom, left, right or top of the text.Spyder Plot Codes
Colorized Labels in various fonts
Some Tk widgets, like the label, text, and canvas widget, allow you to specify the fonts used to display text. This can be achieved by setting the attribute 'font'.typically via a 'font' configuration option. You have to consider that fonts are one of several areas that are not platform-independent.The attribute fg can be used to have the text in another colour and the attribute bg can be used tochange the background colour of the label.
The result looks like this:
Dynamical Content in a Label
The following script shows an example, where a label is dynamically incremented by 1until the stop button is pressed:The result of the previous script looks like this:
The Plots pane shows the static figures and images created during your session.It will show you plots from the IPython Console, produced by your code in the Editor or generated by the Variable Explorer allowing you to interact with them in several ways.
The figures shown in the Plots pane are those associated with the currently active Console tab; if you switch consoles, the list of plots displayed (or none at all, if a new console) will change accordingly.
Options menu¶
The options menu in the top right of the Plots pane offers several ways to customize how your plots are displayed.
Mute inline plotting¶
The Mute inline plotting option is enabled by default, preventing your plots from appearing in the Console.If you deactivate this option, figures will display in both the Plots pane and the Console.
Spider Plot Python
Show plot outline¶
The Show plot outline option, off by default, shows a thin stroke surrounding the area of the figure area, which will also appear in the exported images.
Fit plots to window¶
The Fit plots to Window option, also enabled by default, sizes the figures to match the pane.Disabling it will display plots at their native size, and allow you use the zoom buttons at the top of the pane to scale them manually.
Toolbar options¶
The toolbar at the top of the Plots pane provides several useful features that allow you to interact with your figures.For example, you can cycle sequentially through the plot list with the forward and back arrows.
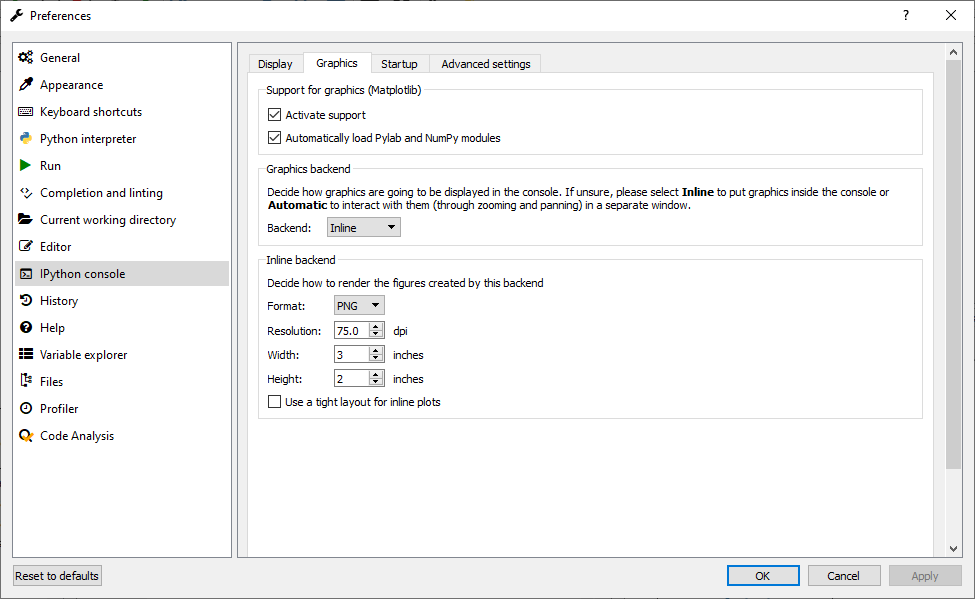
You can also save one or all the plots in the pane to file(s) by clicking the respective “save”/”save all” icons in the toolbar.Plots are rendered and saved as PNG by default, but SVG can be selected as an option under Preferences ‣ IPython console ‣ Graphics ‣ Inline backend ‣ Format.
Additionally, if you want to use a figure in another document, you can click the “copy to clipboard” button and paste your plot wherever you want, such as a word processor.
Plots Pane Options Menu Spyder
Finally, you can use the “remove” and “remove all” buttons in the toolbar to clear plots from the list.